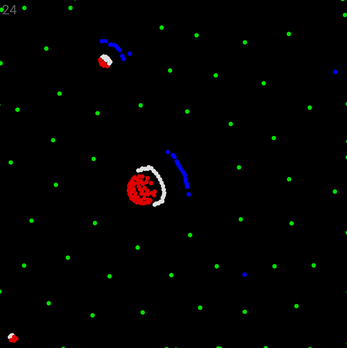
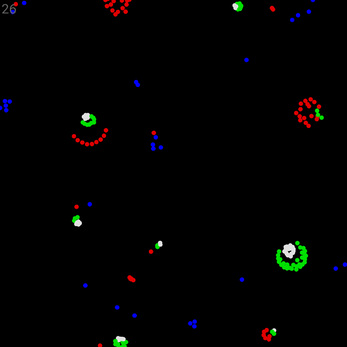
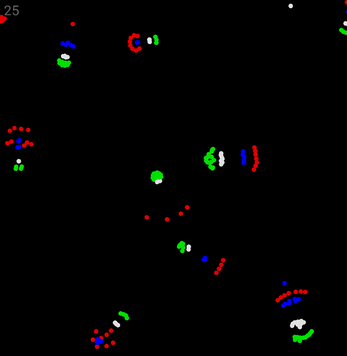
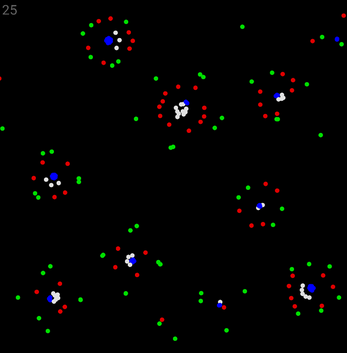
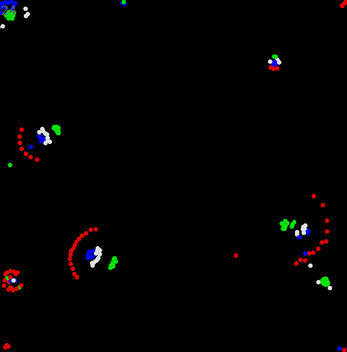
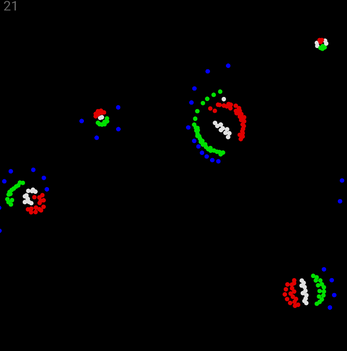
Particle life
Life simulation using particles
Click the bottom half of the simulation to reset simulation
Here's the p5.js sketch
//variables
var screensizeX=innerWidth-10
var screensizeY=innerHeight-10
var i
var j
var distance
var angle
var distanceX
var distanceY
var sumX
var sumY
var pnum
var checktype
var thistype
var force
//arrays
var particletype=[]
var particleX=[]
var particleY=[]
var particleSX=[]
var particleSY=[]
var particleR=[]
var particleG=[]
var particleB=[]
var particlematrix=[]
function setup()
{
particletype=[]
particleX=[]
particleY=[]
particleSX=[]
particleSY=[]
particleR=[]
particleG=[]
particleB=[]
particlematrix=[]
screensizeX=innerWidth-10
screensizeY=innerHeight-10
//new parricle types
function createparticle(r,g,b)
{
particleR.push(r)
particleG.push(g)
particleB.push(b)
}
//reset
function reset()
{
createCanvas(screensizeX,screensizeY)
colorMode(RGB)
angleMode(DEGREES)
frameRate(60)
}
//adding new particles
function addparticle(number)
{
for(i=0;i<number;i++)
{
particleX.push(random(0,screensizeX))
particleY.push(random(0,screensizeY))
particleSX.push(random(0,0))
particleSY.push(random(0,0))
particletype.push(round(random(0,particleR.length-1)))
}
}
//creating partcle interaction matrix
function creatematrix()
{
for(i=0;i<(particleR.length*particleR.length);i++)
{
particlematrix.push(random(-0.02,0.09))
}
}
reset()
createparticle(225,225,225)
createparticle(0,225,0)
createparticle(225,0,0)
createparticle(0,0,255)
creatematrix()
addparticle(300)
}
function draw()
{
function compute()
{
//fixing nan
function fixnan(id)
{
if(Number.isNaN(particleSX[id]))
{
particleSX[id]=0
particleX[id]=random(0,screensizeX)
}
if(Number.isNaN(particleSY[id]))
{
particleSY[id]=0
particleY[id]=random(0,screensizeY)
}
}
//wrap around
function wraparound(id)
{
if(particleX[id]<0)
{
//particleSX[id]*=-1
particleX[id]=screensizeX
}
if(particleX[id]>screensizeX)
{
//particleSX[id]*=-1
particleX[id]=0
}
if(particleY[id]<0)
{
// particleSY[id]*=-1
particleY[id]=screensizeY
}
if(particleY[id]>screensizeY)
{
//particleSY[id]*=-1
particleY[id]=0
}
}
//physics
function calculateforce(id)
{
sumX=0
sumY=0
pnum=1
thistype=particletype[id]
for(j=0;j<particleX.length;j++)
{
if(!(j==id))
{
checktype=particletype[j]
distanceX=(particleX[j]-particleX[id])
distanceY=(particleY[j]-particleY[id])
distance=sqrt((distanceY*distanceY)+(distanceX*distanceX))
// angle=atan2((particleY[j]-particleY[id]),(particleX[j]-particleX[id]))
if(distance<100)
{
//global cohesion
particleSX[id]-=0.05*(distanceX/distance)
particleSY[id]-=0.05*(distanceY/distance)
//local forces
//particleSX[id]+=0.03*(distanceX/pnum)
//particleSY[id]+=0.03*(distanceY/pnum)
force=particlematrix[thistype+((particleR.length)*checktype)]
sumX+=force*distanceX
sumY+=force*distanceY
pnum++
}
}
}
particleSX[id]+=(sumX/pnum)
particleSY[id]+=(sumY/pnum)
}
//particle motion
for(i=0;i<particleX.length;i++)
{
//moving particles
particleX[i]+=particleSX[i]
particleY[i]+=particleSY[i]
//physics
calculateforce(i)
particleSX[i]*=0.9
particleSY[i]*=0.9
//particleSY[i]+=0.2
wraparound(i)
// fixnan(i)
}
}
function render()
{
background(0)
//drawing particles
strokeWeight(10)
for(i=0;i<particleX.length;i++)
{
stroke(particleR[particletype[i]],particleG[particletype[i]],particleB[particletype[i]])
//stroke(255)
point(particleX[i],particleY[i])
}
}
compute()
render()
noStroke()
fill(100)
textSize(30)
text(round(frameRate()),10,40)
if(mouseIsPressed)
setup()
}
This code looks extra messy on itch
| Status | In development |
| Category | Tool |
| Platforms | HTML5 |
| Author | Apehuman |
| Genre | Simulation |
| Tags | Life Simulation |






Comments
Log in with itch.io to leave a comment.
can you add more particles please